The problem
Drift’s onboarding needed to evolve as our customer base evolved. Instead of very small businesses with “do it yourself” admins, our customers became midsize-enterprise companies, with a very different admin user and needs. In short - what we had wasn’t working.
New customers couldn’t get started without the help of a CSM (Customer Success Manager). Our goal was to create a self-service onboarding for new customers where they felt knowledgeable and confident, allowing the CSM to focus on business strategy rather than setup.
And so we went out to solve this customer problem:
When I’m getting started with Drift, I want to confidently create and setup my new account so I can get value from Drift sooner.
My role
My role as the product designer was to design the UX and UI of the new onboarding system. I also worked with my product manager to identify and document the problem by creating a user journey map. My teammates were my Product Manager, Tech Lead, FE engineer and User Researcher.
Challenges
There were many challenges, but here are two big ones. This was a large problem with many stakeholders and moving parts. We worked closely with our Customer Success team and built trust to ensure we were on the same page. They truly became our partners.
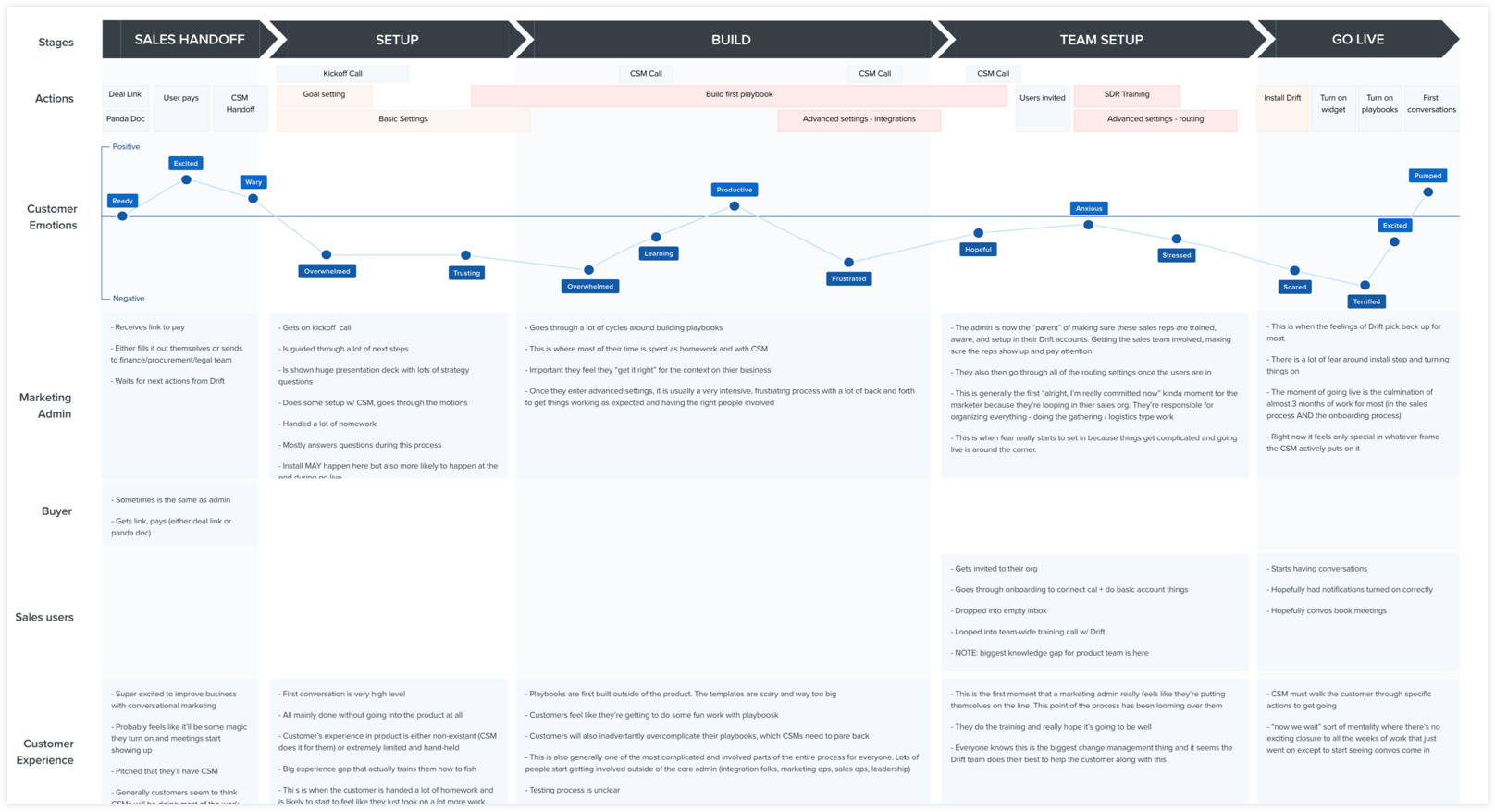
Another challenge was knowing where to start. We were diligent in the discovery phase to deeply understood the problem. I worked with my PM to create this customer journey map so we could ideantify our largest opportunity for impact.

Process
Research
We interviewed 7 CSMs and listened to ~12hrs of customer calls (1hr/week) to understand the depth of the customer problem. My PM and I took our learnings and created a customer journey map to visualize the onboarding experience: who’s involved, what actions were taken, our customers’ emotions, and opportunities for improvement.
We shared this with Customer Success leaders and Senior Leadership to create alignment on the problem and buy-in on the opportunities we saw. It surfaced the scale of the problem and made the custoemr experience tangible.
Guiding experience principles
I wanted to make sure we were creating an opinionated system. Based on the low emotions customers felt throughout their onboarding, we needed to make sure we weren’t going to create that same experience.
• It needs to celebrate the user and encourage them
• It should feel magical, like no work at all
• It should allow users to move at their own pace
• It needs to be simple and educational, without feeling overwhelming.
Navigation design
The navigation side bar could really be its own case study 😅 It’s pretty powerful! It shows a user how much progress they’ve made and lets them know what to expect in eachTopic. At a glance, users can see which Steps are complete, incomplete or need attention. It also allows users to jump around and complete steps in an order they’re comfortable with.
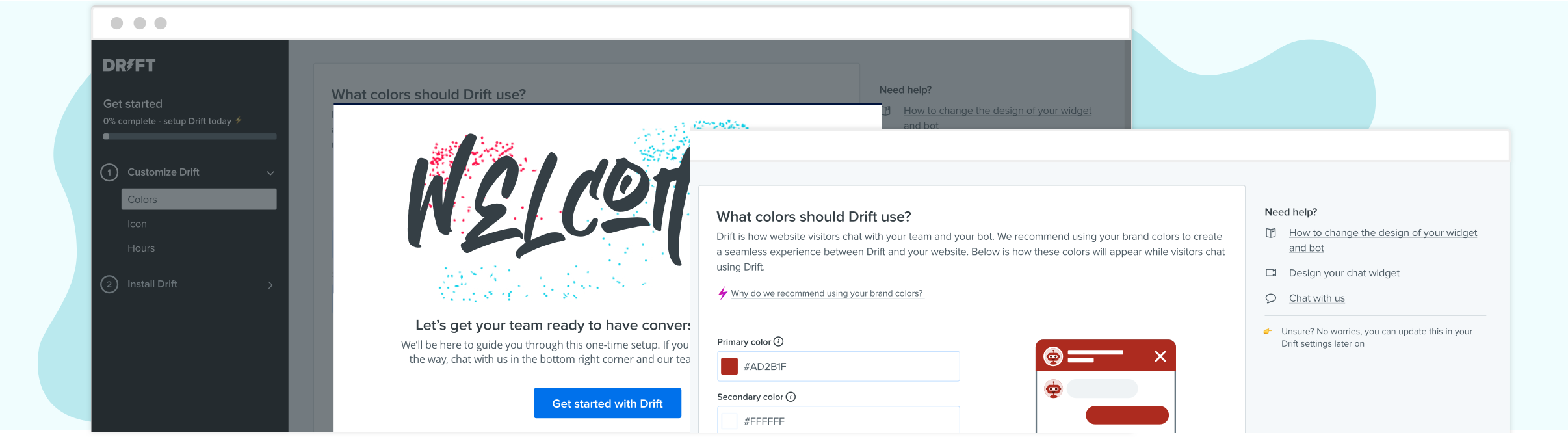
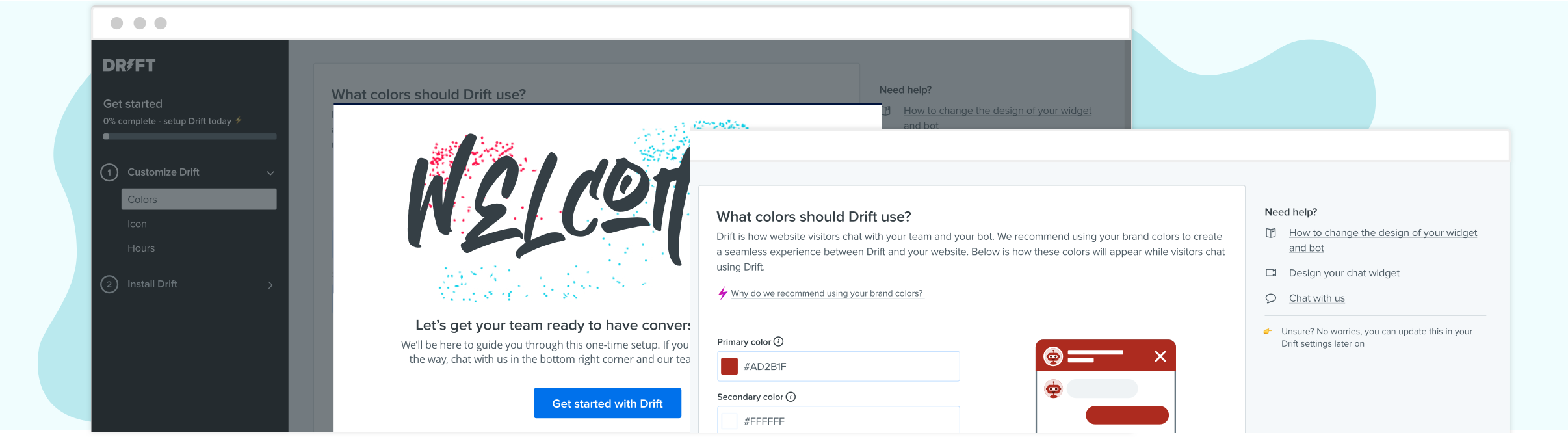
Step Templates
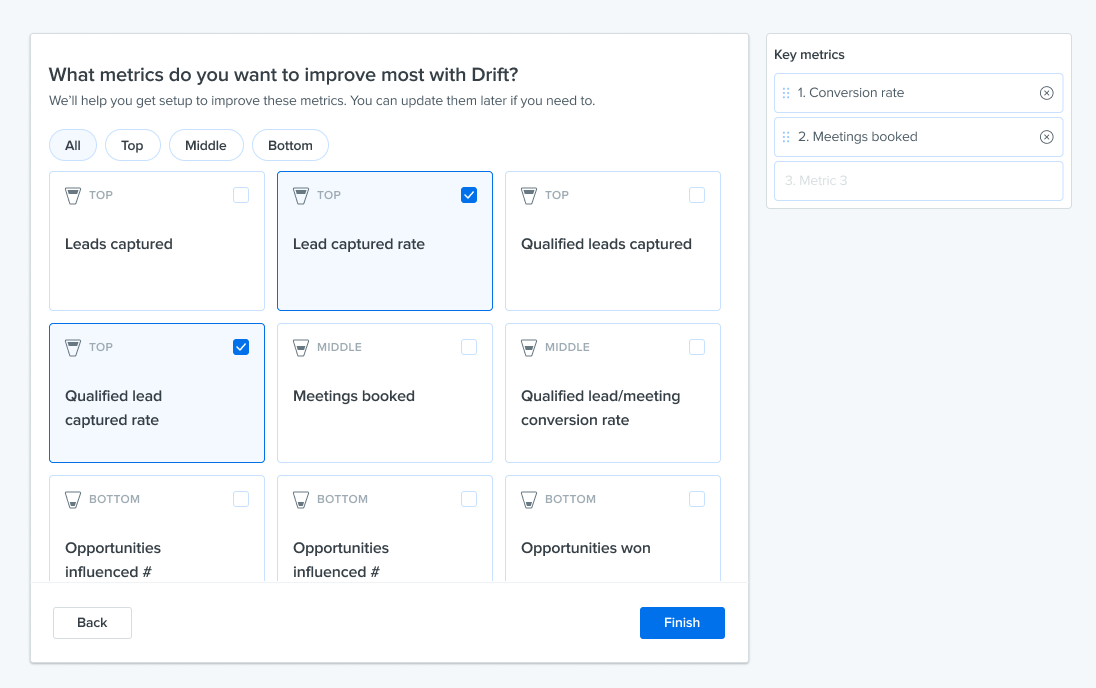
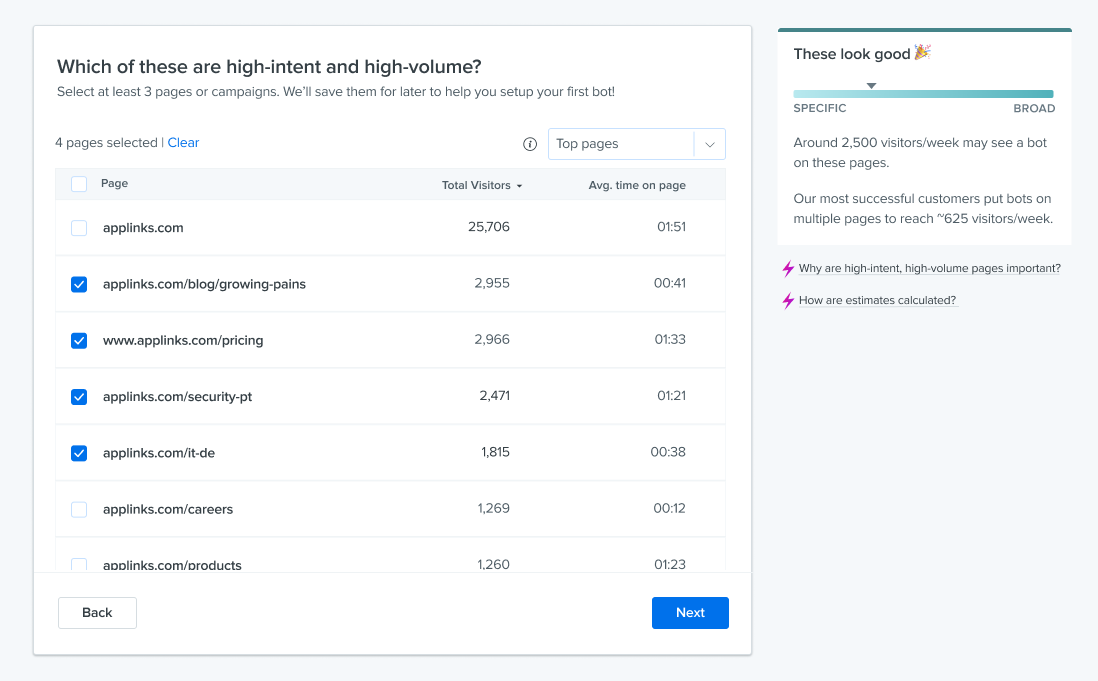
I created a general template for each Step to create a cohesive overall experience. From a layout perspective, there’s a “help” section on the right hand side, and a general “main content” area. We aimed for no more than two decisions per step.
Each Step needed to be simple and educational. I incorporated help docs, help videos and their CSM’s contact information to create confidence. All whille keeping the actual Step configuration at the forefront - it was definitely an exercise in hierarchy.
Results
This was recently released so we’re still gathering results! We’ve added tracking to learn as much as we can.
We’re tracking the time spent on each step, time spent in onboarding overall, which help links are clicked and how many times they’re clicked. We’re also monitoring this funnel: how many customers start onboarding, complete a step, and then complete all of onboarding. Stay tuned.